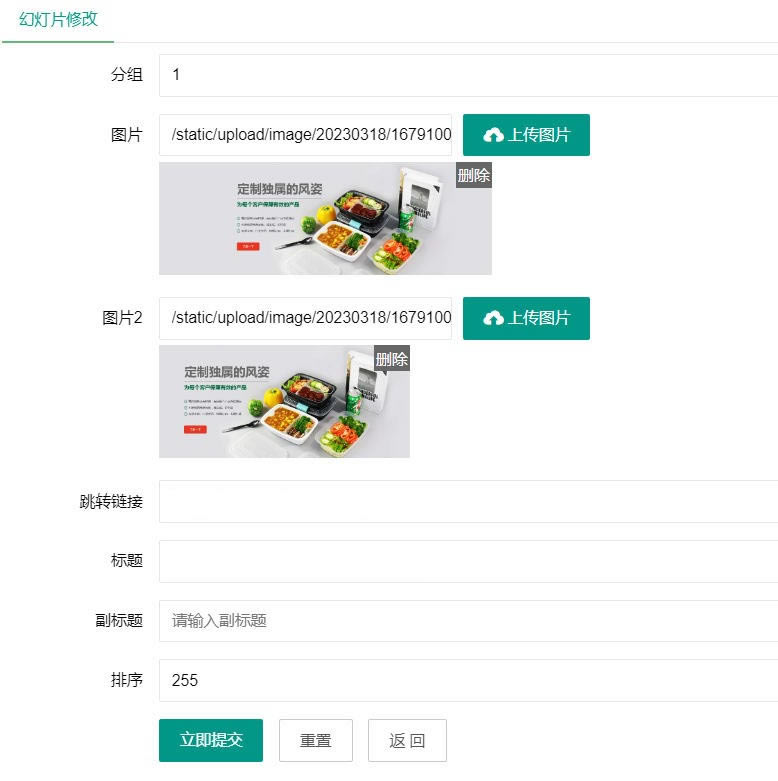
pbootcms默认只有一个上传图片的地方,响应式模板这种调用,图片是要写在一起的,那么我们要给轮播图片再增加一个上传项要怎么操作呢?

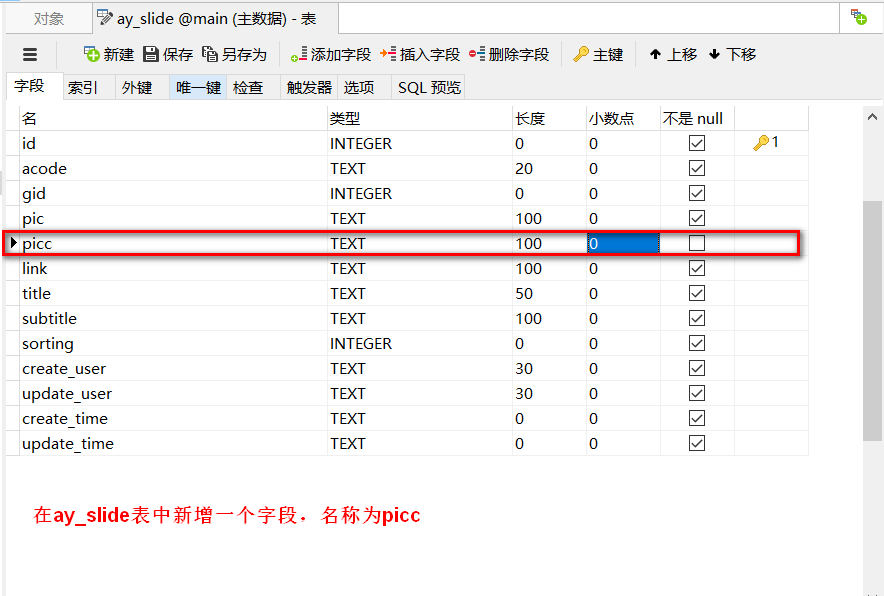
首先到数据库【ay_slide】表中新增一个轮播图字段,假如是【picc】,新增字段如下图:这里配合的是Navicat,操作前记得先备份数据库。

打开/apps/admin/controller/content/SlideContrller.php文件
找到代码:// 轮播图增加,添加【picc】这个新增的数据字段名称,该文件共需要新增四处,可以对照其他字段进行添加
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}改为
// 轮播图增加
public function add()
{
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');//这里是增加的内容-AB模板网提供
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'acode' => session('acode'),
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'create_user' => session('username'),
'update_user' => session('username')
);
// 执行添加
if ($this->model->addSlide($data)) {
$this->log('新增轮播图成功!');
if (! ! $backurl = get('backurl')) {
success('新增成功!', base64_decode($backurl));
} else {
success('新增成功!', url('/admin/Slide/index'));
}
} else {
$this->log('新增轮播图失败!');
error('新增失败!', - 1);
}
}
}在找到//修改操作
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}改成
// 修改操作
if ($_POST) {
// 获取数据
$gid = post('gid', 'int');
$pic = post('pic');
$picc = post('picc');
$link = post('link');
$title = post('title');
$subtitle = post('subtitle');
$sorting = post('sorting', 'int');
if (! $gid) {
$gid = $this->model->getMaxGid() + 1;
}
if (! $pic) {
alert_back('图片不能为空!');
}
// 构建数据
$data = array(
'gid' => $gid,
'pic' => $pic,
'picc' => $picc,
'link' => $link,
'title' => $title,
'subtitle' => $subtitle,
'sorting' => $sorting,
'update_user' => session('username')
);
// 执行添加
if ($this->model->modSlide($id, $data)) {
$this->log('修改轮播图' . $id . '成功!');
if (! ! $backurl = get('backurl')) {
success('修改成功!', base64_decode($backurl));
} else {
success('修改成功!', url('/admin/Slide/index'));
}
} else {
location(- 1);
}
} else {
// 调取修改内容
$this->assign('mod', true);
if (! $result = $this->model->getSlide($id)) {
error('编辑的内容已经不存在!', - 1);
}
$this->assign('gids', $this->model->getGid());
$this->assign('slide', $result);
$this->display('content/slide.html');
}
}然后打开后台模板/apps/admin/view/default/content/slide.html文件
找到
<div class="layui-form-item"> <label class="layui-form-label">图片</label> <div class="layui-input-inline"> <input type="text" name="pic" id="pic" required lay-verify="required" placeholder="请上传图片" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic"></div> </div>
在这段代码下面加入下面代码
<div class="layui-form-item"> <label class="layui-form-label">图片2</label> <div class="layui-input-inline"> <input type="text" name="picc" id="picc" required lay-verify="required" placeholder="请上传图片2" class="layui-input"> </div> <button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button> <div id="pic_box" class="pic"></div> </div>
再找到
<div class="layui-form-item">
<label class="layui-form-label">图片</label>
<div class="layui-input-inline">
<input type="text" name="pic" id="pic" required lay-verify="required" value="{$slide->pic}" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="pic"> <i class="layui-icon"></i>上传图片 </button>
<div id="pic_box" class="pic">{if([$slide->pic])}
<dl>
<dt><img src="{SITE_DIR}{$slide->pic}" data-url="{$slide->pic}"></dt>
<dd>删除</dd>
</dl>
{/if}</div>
</div>在这段代码下面加入下面代码
<div class="layui-form-item">
<label class="layui-form-label">图片2</label>
<div class="layui-input-inline">
<input type="text" name="picc" id="picc" required lay-verify="required" value="{$slide->picc}" placeholder="请上传图片" class="layui-input">
</div>
<button type="button" class="layui-btn upload" data-des="picc"> <i class="layui-icon"></i>上传图片 </button>
<div id="pic_box" class="pic">{if([$slide->picc])}
<dl>
<dt><img src="{SITE_DIR}{$slide->picc}" data-url="{$slide->picc}"></dt>
<dd>删除</dd>
</dl>
{/if}</div>
</div>前端调用代码
{pboot:slide gid=* num=*}
<img src="[slide:src]">//原本的图片调用
<img src="[slide:picc]">//新增的图片调用
{/pboot:slide}