网页设计中,运用表格模板调整图片尺寸是一项实用的技巧。这样做可以使页面布局更加美观,内容呈现更为合理。这一操作涉及众多技术细节,对网页的整体效果有着显著影响。熟练掌握这一技能,有助于在制作网页时更高效地处理图片在表格中的展示。
了解表格结构
要了解网页表格的基本构造。表格由行和列构成,每个单元格都有一定的空间。不同结构的表格对图片尺寸的影响可能不同。以简单三行三列的表格为例,其结构较为规整,设置图片尺寸较为简单。但对于复杂的多行多列表格,由于单元格大小不一,就需要对图片尺寸进行更细致的规划。此外,表格的边长、边框等参数也会影响图片的展示效果。若表格边框较宽,可能需要调整图片尺寸以实现美观。
关于自适应布局的表格,情况相对复杂。表格会根据浏览器窗口的尺寸变化而调整。因此,图片尺寸也需要随之变化。不能随意选择过大的图片尺寸,否则可能会造成表格形状改变或部分图片无法显示。
图片格式与大小

网页上经常可以看到JPEG、PNG等多种图片格式。这些图片格式在调整大小方面各有特点。JPEG格式擅长处理色彩丰富的图像,而PNG格式则在需要透明效果时表现优异。至于图片尺寸,较大的图片在套用到表格时可能需要更多调整。如果图片原本就很大,硬是套用到较小的表格单元格里,就可能造成图片模糊或无法完全显示的问题。
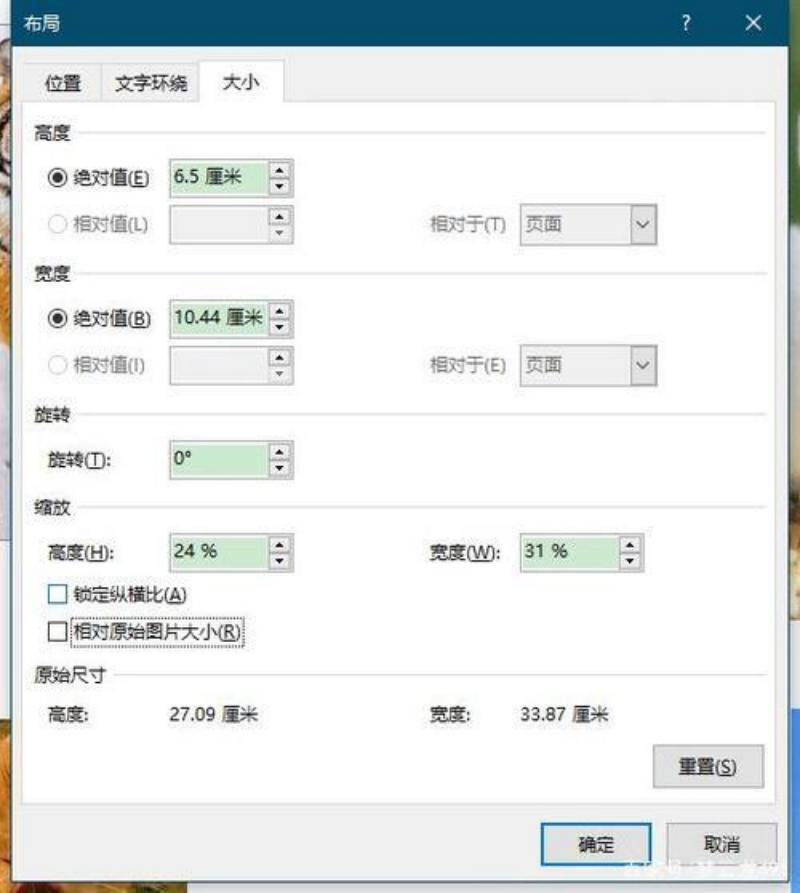
从原始图片的分辨率角度考虑,若分辨率过高且表格单元格较小,图像在表格中就会显得格外庞大,显得不和谐。我们可以在图片编辑软件中预先调整分辨率,或者通过HTML属性调整图片的显示尺寸,使其与表格模板相匹配。
HTML属性调整
HTML允许我们使用不同的属性来调整图片在表格中的尺寸。其中,width和属性使用频率较高。通过调整这两个属性,我们能精确设定图片的尺寸。然而,需留意比例问题,若仅修改了width而未调整,图片可能会出现扭曲。
max-width属性在此处颇为实用,尤其在调整自适应表格中的图像尺寸时。若单元格宽度不足图像原始尺寸,它能按比例缩小图像,保证图像完整展示且不失真。此外,通过CSS样式,我们还能对表格图像进行进一步的大小调整,与HTML属性结合使用,能实现更为精确的调整效果。
CSS样式定义
CSS在网页设计中扮演着重要角色,这在处理表格内图片尺寸时同样适用。我们能够通过CSS选择器选取表格中的图片,并对它们设置特定的宽度和高度样式。例如,我们可以将图片的显示属性设置为block或-block,这可能会调整图片在表格中的布局,进而影响其视觉宽度。
我们可以利用CSS的媒体查询功能,为不同屏幕尺寸或设备种类设定不同的图片尺寸和样式。在如今多设备浏览环境中,这一点尤为关键。若一个网站需要在手机、平板等多种设备上良好展示,运用媒体查询技术,能使图片在各种布局模板中均能完美匹配。
控制
当HTML与CSS无法满足全部要求时,便派上用场。它能实现图片尺寸的灵活调整。比如,可以依据表格滚动位置来调整图片尺寸,从而增强网页的互动性。
处理用户操作时,比如用户在表格中点击图片,能自动调整图片至适宜的放大比例以便查看,观看完毕后,图片会自动恢复到表格中原本的尺寸。这种依据用户行为自动调整图片大小的功能,是的一大特点。
测试与优化

完成设置后,进行测试至关重要。需在多个浏览器上进行测试,例如和。这是因为不同浏览器对HTML、CSS、的解析可能不同,表格中图片的大小显示也可能有所差异。
测试中如遇问题需及时调整。例如,若图片在某浏览器中显示尺寸不合适,可对HTML属性、CSS样式或函数进行修改。持续测试与优化,确保图片尺寸在网页表格模板中恰当适配。
在使用网页表格模板时,大家有没有遇到图片尺寸上的难题?或者有没有什么有效的解决方法?欢迎大家在评论区留言,点赞或转发这篇文章,一起交流心得。